티스토리 뷰
이 자료들은 팁스소프트에서 제공하는 [ 알짜배기 ] 프로그램을 이용하면 더 편리하게 볼수 있습니다.
* 알짜배기 프로그램 받기 - http://www.tipssoft.com/bulletin/tb.php/QnA/8406
* 관리자의 Tipssoft 이야기를 들어보세요 ( 트위터 ID : tipssoft )
* 안드로이드 강좌 목록 - http://www.tipssoft.com/bulletin/tb.php/old_bbs/501
* 이 예제는 안드로이드 팜으로 만들어졌습니다.
( AndroidFarm - http://www.tipssoft.com/bulletin/tb.php/update/1388 )
이번 자료에서는 여러개의 XML 리소스를 이용하여 사용자 정의(Custom) 리스트뷰에 구성될 각 항목을
여러가지 레이아웃으로 표현하는 방법에 대하여 소개하도록 하겠습니다.
리스트뷰에 대한 아래의 강좌 중에서 잘 알지 못하는 것이 있다면 선행하여 보시길 바랍니다.
리스트뷰 사용하기 - 기초편 : http://www.tipssoft.com/bulletin/tb.php/FAQ/917
리스트뷰 사용하기 - 활용편 : http://www.tipssoft.com/bulletin/tb.php/FAQ/921
사용자 정의(Custom) 리스트뷰 사용하기 : http://www.tipssoft.com/bulletin/tb.php/FAQ/1193
이 강좌에서는 여러개의 XML 리소스를 사용하여 유연하게 항목을 구성해야하기 때문에 BaseAdapter
클래스를 재정의하여 리스트뷰를 구성하도록 하였습니다.
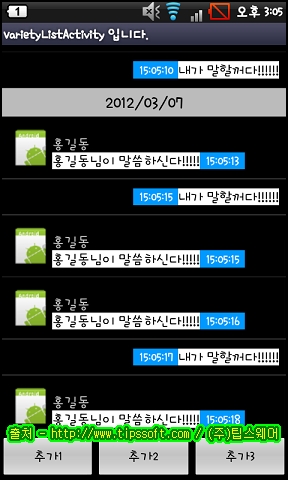
1. 실행 화면
하단에 있는 버튼 세개를 이용하여 세가지 종류의 항목을 추가할 수 있습니다. 이 예제에서 사용한
세가지 항목은 카톡의 대화방에서 사용하는 세가지 항목을 단순화한 것입니다.

2. 주요 소스 코드
public class VarietyListActivity extends Activity implements OnClickListener
{
// 리스트뷰를 구성하는 리스트뷰와 어댑터 변수
private ExamAdapter m_adapter = null;
private ListView m_list = null;
{
// 리스트뷰를 구성하는 리스트뷰와 어댑터 변수
private ExamAdapter m_adapter = null;
private ListView m_list = null;
// 대화 상대방의 별명을 저장하는 변수
private String m_user_name = "홍길동";
private String m_user_name = "홍길동";
// 시간및 날짜 출력시 사용할 포맷 객체 변수
private SimpleDateFormat m_date_format = null;
private SimpleDateFormat m_time_format = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
private SimpleDateFormat m_date_format = null;
private SimpleDateFormat m_time_format = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 버튼에 리스너를 등록한다.
Button btn = (Button) findViewById(R.id.btn1);
btn.setOnClickListener(this);
btn = (Button) findViewById(R.id.btn2);
btn.setOnClickListener(this);
btn = (Button) findViewById(R.id.btn3);
btn.setOnClickListener(this);
Button btn = (Button) findViewById(R.id.btn1);
btn.setOnClickListener(this);
btn = (Button) findViewById(R.id.btn2);
btn.setOnClickListener(this);
btn = (Button) findViewById(R.id.btn3);
btn.setOnClickListener(this);
// ExamData 객체를 관리하는 ArrayList 객체를 생성한다.
ArrayList<ExamData> data_list = new ArrayList<ExamData>();
// 사용자 정의 어댑터 객체를 생성한다.
m_adapter = new ExamAdapter(data_list);
// 리스트를 얻어서 어댑터를 설정한다.
m_list = (ListView) findViewById(R.id.var_list);
m_list.setAdapter(m_adapter);
// 한국 기준의 시간으로 날짜의 출력 형태를 정의하여 객체를 생성한다.
m_date_format = new SimpleDateFormat("yyyy/MM/dd", Locale.KOREA);
m_time_format = new SimpleDateFormat("HH:mm:ss", Locale.KOREA);
}
// 버튼이 눌렸을 때 호출되는 이벤트 핸들러
public void onClick(View view)
{
ExamData data = null;
switch(view.getId()) {
case R.id.btn1 :
// 첫번째 버튼이 눌리면 상대방이 이야기하는 듯한 데이터를 구성한다.
data = new ExamData((byte)0, "홍길동님이 말씀하신다!!!!!", m_time_format.format(new Date()));
break;
case R.id.btn2 :
// 두번째 버튼이 눌리면 내가 이야기하는 듯한 데이터를 구성한다.
data = new ExamData((byte)1, "내가 말할꺼다!!!!!!", m_time_format.format(new Date()));
break;
case R.id.btn3 :
// 날짜가 출력되는 데이터를 구성한다.
data = new ExamData((byte)2, m_date_format.format(new Date()), null);
break;
}
// 어댑터에 데이터를 추가한다.
m_adapter.add(data);
// 추가된 영역으로 스크롤을 이동시킨다.
m_list.smoothScrollToPosition(m_adapter.getCount() - 1);
}
// BaseAdapter 를 상속하여 어댑터 클래스를 재정의한다.
private class ExamAdapter extends BaseAdapter
{
private LayoutInflater m_inflater = null;
// ExamData 객체를 관리하는 ArrayList
private ArrayList<ExamData> m_data_list;
public ExamAdapter(ArrayList<ExamData> items)
{
m_data_list = items;
// 인플레이터를 얻는다.
m_inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
// ArrayList 에 ExamData 객체를 추가하는 메서드
public void add(ExamData parm_data)
{
m_data_list.add(parm_data);
// 데이터가 변화됨을 알려준다.
notifyDataSetChanged();
}
ArrayList<ExamData> data_list = new ArrayList<ExamData>();
// 사용자 정의 어댑터 객체를 생성한다.
m_adapter = new ExamAdapter(data_list);
// 리스트를 얻어서 어댑터를 설정한다.
m_list = (ListView) findViewById(R.id.var_list);
m_list.setAdapter(m_adapter);
// 한국 기준의 시간으로 날짜의 출력 형태를 정의하여 객체를 생성한다.
m_date_format = new SimpleDateFormat("yyyy/MM/dd", Locale.KOREA);
m_time_format = new SimpleDateFormat("HH:mm:ss", Locale.KOREA);
}
// 버튼이 눌렸을 때 호출되는 이벤트 핸들러
public void onClick(View view)
{
ExamData data = null;
switch(view.getId()) {
case R.id.btn1 :
// 첫번째 버튼이 눌리면 상대방이 이야기하는 듯한 데이터를 구성한다.
data = new ExamData((byte)0, "홍길동님이 말씀하신다!!!!!", m_time_format.format(new Date()));
break;
case R.id.btn2 :
// 두번째 버튼이 눌리면 내가 이야기하는 듯한 데이터를 구성한다.
data = new ExamData((byte)1, "내가 말할꺼다!!!!!!", m_time_format.format(new Date()));
break;
case R.id.btn3 :
// 날짜가 출력되는 데이터를 구성한다.
data = new ExamData((byte)2, m_date_format.format(new Date()), null);
break;
}
// 어댑터에 데이터를 추가한다.
m_adapter.add(data);
// 추가된 영역으로 스크롤을 이동시킨다.
m_list.smoothScrollToPosition(m_adapter.getCount() - 1);
}
// BaseAdapter 를 상속하여 어댑터 클래스를 재정의한다.
private class ExamAdapter extends BaseAdapter
{
private LayoutInflater m_inflater = null;
// ExamData 객체를 관리하는 ArrayList
private ArrayList<ExamData> m_data_list;
public ExamAdapter(ArrayList<ExamData> items)
{
m_data_list = items;
// 인플레이터를 얻는다.
m_inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
// ArrayList 에 ExamData 객체를 추가하는 메서드
public void add(ExamData parm_data)
{
m_data_list.add(parm_data);
// 데이터가 변화됨을 알려준다.
notifyDataSetChanged();
}
// 어댑터에서 참조하는 ArrayList 가 가진 데이터의 개수를 반환하는 함수
@Override
public int getCount()
{
return m_data_list.size();
}
// 인자로 넘어온 값에 해당하는 데이터를 반환하는 함수
@Override
public ExamData getItem(int position)
{
return m_data_list.get(position);
}
// 인자로 넘어온 값에 해당하는 행 ID 를 반환하는 메서드
@Override
public long getItemId(int position)
{
return position;
}
// 인자로 넘어온 값에 해당하는 뷰의 타입을 반환하는 메서드
@Override
public int getItemViewType(int position)
{
return m_data_list.get(position).type;
}
// getView 메서드로 생성될 수 있는 뷰의 수를 반환하는 메서드
@Override
public int getViewTypeCount()
{
return 3;
}
@Override
public int getCount()
{
return m_data_list.size();
}
// 인자로 넘어온 값에 해당하는 데이터를 반환하는 함수
@Override
public ExamData getItem(int position)
{
return m_data_list.get(position);
}
// 인자로 넘어온 값에 해당하는 행 ID 를 반환하는 메서드
@Override
public long getItemId(int position)
{
return position;
}
// 인자로 넘어온 값에 해당하는 뷰의 타입을 반환하는 메서드
@Override
public int getItemViewType(int position)
{
return m_data_list.get(position).type;
}
// getView 메서드로 생성될 수 있는 뷰의 수를 반환하는 메서드
@Override
public int getViewTypeCount()
{
return 3;
}
// 각 항목에 출력될 뷰를 구성하여 반환하는 메서드
public View getView(int position, View convertView, ViewGroup parent)
{
View view = null;
// 해당 항목의 뷰 타입을 얻는다.
int type = getItemViewType(position);
// convertView 뷰는 어댑터가 현재 가지고 있는 해당 항목의 뷰객체이다.
// null 이 넘어오는 경우에만 새로 생성하고, 그렇지않은 경우에는 그대로 사용한다.
if(convertView == null) {
// 타입에 따라 각기 다른 XML 리소스로 뷰를 생성한다.
switch(type) {
case 0 :
view = m_inflater.inflate(R.layout.list_item1, null);
break;
case 1 :
view = m_inflater.inflate(R.layout.list_item2, null);
break;
case 2 :
view = m_inflater.inflate(R.layout.list_item3, null);
break;
}
} else {
view = convertView;
}
// 요청하는 항목에 해당하는 데이터 객체를 얻는다.
ExamData data = m_data_list.get(position);
// 데이터가 존재하는 경우
if(data != null) {
// 뷰 타입에 따라 값을 설정한다.
if(type == 0) {
TextView user_tv = null, msg_tv = null, date_tv = null;
user_tv = (TextView) view.findViewById(R.id.user_view1);
msg_tv = (TextView) view.findViewById(R.id.message_view1);
date_tv = (TextView) view.findViewById(R.id.date_view1);
// 이름, 메세지, 시간정보를 텍스트뷰에 설정한다.
user_tv.setText(m_user_name);
msg_tv.setText(data.data1);
date_tv.setText(data.data2);
} else if(type == 1) {
TextView msg_tv = null, date_tv = null;
msg_tv = (TextView) view.findViewById(R.id.message_view2);
date_tv = (TextView) view.findViewById(R.id.date_view2);
public View getView(int position, View convertView, ViewGroup parent)
{
View view = null;
// 해당 항목의 뷰 타입을 얻는다.
int type = getItemViewType(position);
// convertView 뷰는 어댑터가 현재 가지고 있는 해당 항목의 뷰객체이다.
// null 이 넘어오는 경우에만 새로 생성하고, 그렇지않은 경우에는 그대로 사용한다.
if(convertView == null) {
// 타입에 따라 각기 다른 XML 리소스로 뷰를 생성한다.
switch(type) {
case 0 :
view = m_inflater.inflate(R.layout.list_item1, null);
break;
case 1 :
view = m_inflater.inflate(R.layout.list_item2, null);
break;
case 2 :
view = m_inflater.inflate(R.layout.list_item3, null);
break;
}
} else {
view = convertView;
}
// 요청하는 항목에 해당하는 데이터 객체를 얻는다.
ExamData data = m_data_list.get(position);
// 데이터가 존재하는 경우
if(data != null) {
// 뷰 타입에 따라 값을 설정한다.
if(type == 0) {
TextView user_tv = null, msg_tv = null, date_tv = null;
user_tv = (TextView) view.findViewById(R.id.user_view1);
msg_tv = (TextView) view.findViewById(R.id.message_view1);
date_tv = (TextView) view.findViewById(R.id.date_view1);
// 이름, 메세지, 시간정보를 텍스트뷰에 설정한다.
user_tv.setText(m_user_name);
msg_tv.setText(data.data1);
date_tv.setText(data.data2);
} else if(type == 1) {
TextView msg_tv = null, date_tv = null;
msg_tv = (TextView) view.findViewById(R.id.message_view2);
date_tv = (TextView) view.findViewById(R.id.date_view2);
// 메세지, 시간정보를 텍스트뷰에 설정한다.
msg_tv.setText(data.data1);
date_tv.setText(data.data2);
} else if(type == 2) {
// 날짜정보를 텍스트뷰에 설정한다.
((TextView)view).setText(data.data1);
}
}
msg_tv.setText(data.data1);
date_tv.setText(data.data2);
} else if(type == 2) {
// 날짜정보를 텍스트뷰에 설정한다.
((TextView)view).setText(data.data1);
}
}
// 뷰를 반환한다.
return view;
}
}
}
return view;
}
}
}
'프로그램 > 안드로이드 강좌' 카테고리의 다른 글
| 시간 알리미 (0) | 2012.08.15 |
|---|---|
| 사용자 정의(Custom) 리스트뷰 사용하기 (0) | 2012.08.15 |
| 리스트뷰 사용하기 - 동적 항목 추가2 (0) | 2012.08.15 |
| 리스트뷰 사용하기 - 동적 항목 추가1 (0) | 2012.08.15 |
| TTS 음성 출력의 종료 시점 알기 (0) | 2012.08.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 티스토리 초대
- 센서
- 리스트뷰
- 맛집
- trigger
- 울산 예쁜 카페
- MSsql
- PowerBuilder
- 티스토리초대장
- 초대장
- 울산 추천 카페
- 간절곶 맛집
- 안드로이드
- 장현 카페
- 운정신도시
- 티스토리 초대장
- 울산 북구 맛집
- 울산 카페 추천
- 삼척 추천여행지
- 태그를 입력해 주세요.
- 울산 맛집
- 대구 카페 추천
- 안드로이드 강좌
- 울산 카페
- 삼척 추천 여행지
- 울산 중구 카페
- 장현동 카페
- 우리동네 카페
- 트리거
- 파워빌더
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
