티스토리 뷰
이 자료들은 팁스소프트에서 제공하는 [ 알짜배기 ] 프로그램을 이용하면 더 편리하게 볼수 있습니다.
* 알짜배기 프로그램 받기 - http://www.tipssoft.com/bulletin/tb.php/QnA/8406
* 안드로이드 강좌 목록 - http://www.tipssoft.com/bulletin/tb.php/old_bbs/501
지난 강좌에서는 메뉴의 기초와 Context Menu 그리고 Options Menu 에 대하여 알아보았었습니다.
이번 강좌에서는 메뉴의 기초에서 잠시 언급했던 Context Menu 와 Options Menu 에서 공통적으로
사용할 수 있는 Sub Menu 에 대하여 알아볼 것입니다.
메뉴의 기초와 Context Menu 그리고 Options Menu 에 대해서 모르시는 분은 아래에 링크된 자료를
먼저 보시기 바랍니다.
메뉴( Menu ) - 기초 : http://www.tipssoft.com/bulletin/tb.php/FAQ/980
메뉴( Menu ) - Context Menu : http://www.tipssoft.com/bulletin/tb.php/FAQ/982
메뉴( Menu ) - Options Menu : http://www.tipssoft.com/bulletin/tb.php/FAQ/984
Sub Menu 는 일반 메뉴( Context Menu 와 Options Menu ) 의 하위에 구성된 메뉴를 말합니다.
보통 일반 메뉴에서 항목을 선택하면 사용자가 재정의한 onXXXItemSelected 메소드가 호출되어 해당
메소드에 정의해둔 작업을 수행하지만 Sub Menu 로 구성된 항목을 선택하면 또 다른 메뉴가 리스트의
형태로 출력됩니다.
Sub Menu 의 출력 형태가 일반 메뉴들과는 다르지만 일반 메뉴에 소속되어 있는것으로 간주하기 때문에
소스 코드에서 별도로 메뉴를 등록하거나 사용자 조작을 처리할 필요가 없습니다. 즉, Sub Menu 를 소유
하는 일반 메뉴에서 Sub Menu 에 포함된 항목들까지 모두 소스 코드를 구성하면 되는 것입니다.
그러나 일반 메뉴이 Sub Menu 를 사용하여 항목을 특성별로 분류하여 사용할 수 있지만 Sub Menu 가
또다른 Sub Menu 를 포함할 수는 없습니다. 이번 강좌에서는 Sub Menu 를 사용하는 방법에 대하여
구체으로 알아보도록 하겠습니다.
1. XML 로 리소스 구성하기
Sub Menu 는 말 그대로 부 메뉴이기때문에 주 메뉴인 Context Menu 나 Options Menu 에 메뉴를
추가해주는 방법으로 XML 을 구성합니다.
Sub Menu 는 별도로 생성되는 리스트 형식의 메뉴인데 이 메뉴가 출력되기 위해서는 하나의 항목이
선택되어야 합니다. 그래서 XML 형식으로 Sub Menu 를 구성할 때 Sub Menu 의 상위 항목이 되는
하나의 <item> 요소와 Sub Menu 를 구성하는 여러개의 <item> 요소가 필요합니다.
아래의 코드는 Sub Menu 를 포함하는 메뉴를 구성하는 XML 코드입니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_1"
android:icon="@drawable/icon"
android:title="tipssoft"
/>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_1"
android:icon="@drawable/icon"
android:title="tipssoft"
/>
<!-- Sub Menu 를 가진 상위 항목. 이 항목을 선택하면 Sub Menu 가 출력된다.-->
<item android:id="@+id/menu_2"
android:title="about Java">
<item android:id="@+id/menu_2"
android:title="about Java">
<!-- Sub Menu 를 구성한다. -->
<menu>
<item android:id="@+id/menu_3"
android:title="HandyPHP"
/>
<item android:id="@+id/menu_4"
android:title="Android"
/>
<item android:id="@+id/menu_5"
android:title="Droid"
/>
</menu>
</item>
<item android:id="@+id/menu_6"
android:icon="@drawable/icon"
android:title="tipsware"
/>
<item android:id="@+id/menu_7"
android:icon="@drawable/icon"
android:title="StagePia"
/>
</menu>
<menu>
<item android:id="@+id/menu_3"
android:title="HandyPHP"
/>
<item android:id="@+id/menu_4"
android:title="Android"
/>
<item android:id="@+id/menu_5"
android:title="Droid"
/>
</menu>
</item>
<item android:id="@+id/menu_6"
android:icon="@drawable/icon"
android:title="tipsware"
/>
<item android:id="@+id/menu_7"
android:icon="@drawable/icon"
android:title="StagePia"
/>
</menu>
2. 소스 코드로 기능 구현하기
이 글의 서두에서도 언급하였지만 Sub Menu 는 일반 메뉴에서 특정 몇개의 항목을 다른 출력 형태로
메뉴를 띄우는 것이기 때문에 Sub Menu 를 사용한다고 해서 소스 코드가 크게 달라지는 부분은
없습니다. 특히 뷰나 메뉴를 등록하는 부분은 달라지는 것이 하나도 없으며 사용자 조작을 처리하는
부분은 Sub Menu 의 항목을 onXXXItemSelected 메소드에서 함께 처리해주면 됩니다.
아래의 코드는 위의 XML 코드를 onOptionsItemSelected 메소드와 onContextItemSelected 메소드로
처리한 것입니다.
Sub Menu 를 포함한 Context Menu 의 사용자 조작 처리하기...
@Override
public boolean onContextItemSelected(MenuItem item) {
// 텍스트뷰를 얻는다.
TextView tv = (TextView) findViewById(R.id.id_tv);
public boolean onContextItemSelected(MenuItem item) {
// 텍스트뷰를 얻는다.
TextView tv = (TextView) findViewById(R.id.id_tv);
switch (item.getItemId()) {
case R.id.menu_1:
// 기본 메뉴 화면에 보이는 항목들이 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Main Menu : " + item.getTitle());
// 메뉴의 선택 처리가 완료되면 true 를 반환한다.
return true;
case R.id.menu_1:
// 기본 메뉴 화면에 보이는 항목들이 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Main Menu : " + item.getTitle());
// 메뉴의 선택 처리가 완료되면 true 를 반환한다.
return true;
case R.id.menu_3:
case R.id.menu_4:
case R.id.menu_5:
// Sub Menu 항목을 선택했을 때 출력되는 리스트 메뉴의 항목들이
// 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Sub Menu : " + item.getTitle());
return true;
case R.id.menu_6:
case R.id.menu_7:
// 기본 메뉴 화면에 보이는 항목들이 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Main Menu : " + item.getTitle());
// 메뉴의 선택 처리가 완료되면 true 를 반환한다.
return true;
default :
// 사용자가 선택에 대한 처리를 완료하지 못하면 false 를 반환해도 되지만
// 바로 false 를 반환하지 않고, 슈퍼 클래스의 onOptionsItemSelected메소드를
// 하여 해당 메소드가 반환하는 반환값을 반환해주는 것이 좋습니다.
return super.onOptionsItemSelected(item);
}
}
Sub Menu 를 포함한 Options Menu 의 사용자 조작 처리하기...
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// 텍스트뷰를 얻는다.
TextView tv = (TextView) findViewById(R.id.id_tv);
public boolean onOptionsItemSelected(MenuItem item) {
// 텍스트뷰를 얻는다.
TextView tv = (TextView) findViewById(R.id.id_tv);
switch (item.getItemId()) {
case R.id.menu_1:
// 기본 메뉴 화면에 보이는 항목들이 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Main Menu : " + item.getTitle());
// 메뉴의 선택 처리가 완료되면 true 를 반환한다.
return true;
case R.id.menu_1:
// 기본 메뉴 화면에 보이는 항목들이 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Main Menu : " + item.getTitle());
// 메뉴의 선택 처리가 완료되면 true 를 반환한다.
return true;
case R.id.menu_3:
case R.id.menu_4:
case R.id.menu_5:
// Sub Menu 항목을 선택했을 때 출력되는 리스트 메뉴의 항목들이
// 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Sub Menu : " + item.getTitle());
return true;
case R.id.menu_6:
case R.id.menu_7:
// 기본 메뉴 화면에 보이는 항목들이 선택된 경우 아래와 같이 항목명을 출력한다.
tv.setText("Select Main Menu : " + item.getTitle());
// 메뉴의 선택 처리가 완료되면 true 를 반환한다.
return true;
default :
// 사용자가 선택에 대한 처리를 완료하지 못하면 false 를 반환해도 되지만
// 바로 false 를 반환하지 않고, 슈퍼 클래스의 onOptionsItemSelected메소드를
// 하여 해당 메소드가 반환하는 반환값을 반환해주는 것이 좋습니다.
return super.onOptionsItemSelected(item);
}
}
}
3. 실행 화면
Sub Menu 는 Options Menu 와 Context Menu 에 모두 사용이 가능하며 두개의 일반 메뉴는
출력되는 형식이 다르긴 하지만 XML 코드를 구성하는 방법을 동일합니다. 그래서 위에서 구성한
하나의 XML 코드를 Options Menu 와 Context Menu 에 설정하고 두 메뉴가 사용될 수 있도록 소스
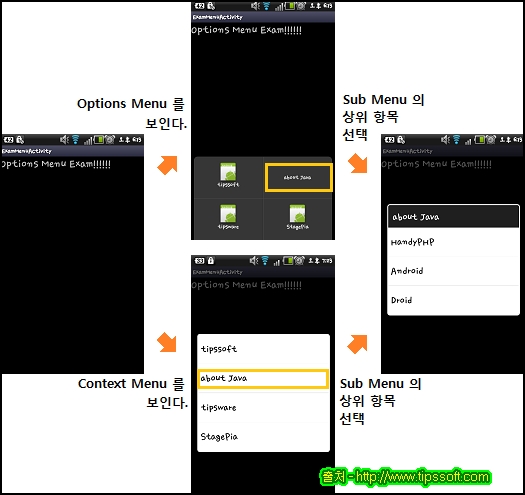
코드를 구성하여 아래의 그림과 같은 예제를 만들었습니다.

위의 그림을 보면 중앙의 출력 형식이 다른 일반 메뉴에서 about Java 를 선택했을 때 두 메뉴가
동일하게 우측의 Sub Menu 를 띄우는 것을 볼 수 있습니다. 즉, 어떤 메뉴든지 Sub Menu 가
기본적으로는 동일하게 사용된다는 뜻입니다.
그리고 우측의 그림에서 하나의 항목을 선택하면 onXXXItemSelected 메소드에서 설정한 문자열이
텍스트박스에 출력되는 것을 볼 수 있습니다.
'프로그램 > 안드로이드 강좌' 카테고리의 다른 글
| 탭 레이아웃(Tab Layout) 사용하기 - Intent 방식2 (0) | 2012.08.15 |
|---|---|
| 탭 레이아웃(Tab Layout) 사용하기 - Intent 방식1 (0) | 2012.08.15 |
| 메뉴 옵션 메뉴 (0) | 2012.08.15 |
| Context 메뉴 (0) | 2012.08.15 |
| 메뉴기초 (0) | 2012.08.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- MSsql
- 트리거
- PowerBuilder
- 울산 맛집
- 안드로이드
- 맛집
- 티스토리초대장
- trigger
- 초대장
- 대구 카페 추천
- 티스토리 초대장
- 센서
- 울산 중구 카페
- 장현 카페
- 리스트뷰
- 태그를 입력해 주세요.
- 울산 카페
- 파워빌더
- 삼척 추천여행지
- 우리동네 카페
- 운정신도시
- 울산 북구 맛집
- 간절곶 맛집
- 울산 추천 카페
- 울산 예쁜 카페
- 티스토리 초대
- 장현동 카페
- 울산 카페 추천
- 삼척 추천 여행지
- 안드로이드 강좌
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
