티스토리 뷰
이 자료들은 팁스소프트에서 제공하는 [ 알짜배기 ] 프로그램을 이용하면 더 편리하게 볼수 있습니다.
* 알짜배기 프로그램 받기 - http://www.tipssoft.com/bulletin/tb.php/QnA/8406
* 관리자의 Tipssoft 이야기를 들어보세요 ( 트위터 ID : tipssoft )
* 안드로이드 강좌 목록 - http://www.tipssoft.com/bulletin/tb.php/old_bbs/501
* 이 예제는 안드로이드 팜으로 만들어졌습니다.
( AndroidFarm - http://www.tipssoft.com/bulletin/tb.php/update/1388 )
이 예제는 포토샵이나 그림판같은 그림 그리는 툴에서 원하는 색상을 선택하도록 제공하는
Color Picker 를 직접 구성한 것입니다. Shader 를 이용하여 색상 선택 영역을 구현하였으며
Shader 에 대한 자세한 내용은 아래의 강좌를 참고하시기 바랍니다.
각종 그라데이션 그리기 - http://www.tipssoft.com/bulletin/tb.php/FAQ/1099
또한 색상 정보를 추출하는 부분은 아래의 예제를 참고하시기 바랍니다.
사진에서 색상정보 추출하기 - http://www.tipssoft.com/bulletin/tb.php/update/1431
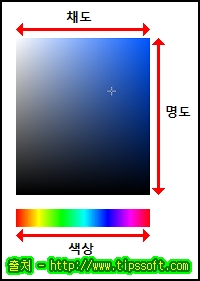
이 예제에서는 일반적인 Color Picker 처럼 컬러 슬라이더에서 색상을 선택하고 선택된 색상의
컬러 필드에서 명도와 채도를 세밀하게 조절할 수 있도록 제공하고 있습니다.

1. 실행 화면

2. 주요 소스 코드
ColorSelectView.java 부분...
// 뷰의 크기가 변경되면 호출되는 메소드
protected void onSizeChanged (int w, int h, int oldw, int oldh)
{
if(w != oldw) {
// 색상을 선택했다는 것을 삼각형으로 표시하기위해 뷰 크기의 하단 8Pixel 은 그라데이션이
// 출력될 크기에서 뺀다.
h -= 8;
// 삼각형이 그려질 시작 위치를 저장한다.
m_draw_y = h;
protected void onSizeChanged (int w, int h, int oldw, int oldh)
{
if(w != oldw) {
// 색상을 선택했다는 것을 삼각형으로 표시하기위해 뷰 크기의 하단 8Pixel 은 그라데이션이
// 출력될 크기에서 뺀다.
h -= 8;
// 삼각형이 그려질 시작 위치를 저장한다.
m_draw_y = h;
// 비트맵을 생성한다.
m_bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
// Canvas 객체를 생성한다.
Canvas canvas = new Canvas(m_bitmap);
// 그라데이션에 적용될 색상 배열과 상대적 위치값들을 정의한다.
int[] colors = {Color.RED, Color.YELLOW, Color.GREEN, Color.CYAN, Color.BLUE,
m_bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
// Canvas 객체를 생성한다.
Canvas canvas = new Canvas(m_bitmap);
// 그라데이션에 적용될 색상 배열과 상대적 위치값들을 정의한다.
int[] colors = {Color.RED, Color.YELLOW, Color.GREEN, Color.CYAN, Color.BLUE,
Color.MAGENTA, Color.RED};
float[] pos = {0.0f, 0.17f, 0.34f, 0.51f, 0.68f, 0.85f, 1.0f};
// Shader 를 적용할 Paint 객체를 생성한다.
Paint shader_paint = new Paint();
shader_paint.setAntiAlias(true);
float[] pos = {0.0f, 0.17f, 0.34f, 0.51f, 0.68f, 0.85f, 1.0f};
// Shader 를 적용할 Paint 객체를 생성한다.
Paint shader_paint = new Paint();
shader_paint.setAntiAlias(true);
// 선형으로 그라데이션 Shader 를 생성하여 Paint 객체에 저장한다.
shader_paint.setShader(new LinearGradient(0, 0, w, 0, colors, pos, TileMode.CLAMP));
// Shader 가 적용된 Paint 객체를 이용하여 사각형을 그린다.
canvas.drawRect(0, 0, w, h, shader_paint);
canvas.drawRect(0, 0, w, h, shader_paint);
// Paint 객체에서 Shader 를 제거한다.
shader_paint.setShader(null);
shader_paint.setShader(null);
// 그라데이션에서 선택된 위치의 색상을 얻는다.
int color = m_bitmap.getPixel(m_select_x, 0);
// 선택된 색상을 메인 액티비티에 전달한다.
m_parent.ChangeGradientView(color);
// 선택된 색상을 삼각형으로 표현하기 위해 Path 를 구성한다.
setPath(m_select_x, m_draw_y);
// 뷰를 갱신한다.
invalidate();
}
}
int color = m_bitmap.getPixel(m_select_x, 0);
// 선택된 색상을 메인 액티비티에 전달한다.
m_parent.ChangeGradientView(color);
// 선택된 색상을 삼각형으로 표현하기 위해 Path 를 구성한다.
setPath(m_select_x, m_draw_y);
// 뷰를 갱신한다.
invalidate();
}
}
makeGradien.java 부분 ...
// 그라데이션을 구성하는 메소드
public void makeGradient(int parm_color)
{
// 흰색과 사용자가 선택한 색상을 조합하여 수평의 그라데이션을 구성하고,
// 무색과 검정색을 조합하여 수직의 그라데이션을 구성하여 두 Shader 를 합성한다.
ComposeShader shader = new ComposeShader(
public void makeGradient(int parm_color)
{
// 흰색과 사용자가 선택한 색상을 조합하여 수평의 그라데이션을 구성하고,
// 무색과 검정색을 조합하여 수직의 그라데이션을 구성하여 두 Shader 를 합성한다.
ComposeShader shader = new ComposeShader(
new LinearGradient(1, 1, m_view_width - 1, 1,
Color.WHITE, parm_color, TileMode.CLAMP),
new LinearGradient(1, 1, 1, m_view_height - 1, 0,
new LinearGradient(1, 1, 1, m_view_height - 1, 0,
Color.BLACK, TileMode.CLAMP), PorterDuff.Mode.DARKEN);
// Shader 를 Paint 객체에 설정한다
m_shader_paint.setShader(shader);
// 그라데이션을 그린다.
m_canvas.drawRect(1, 1, m_view_width - 1, m_view_height - 1, m_shader_paint);
// Shader 를 제거한다.
m_shader_paint.setShader(null);
// 테두리를 그린다.
m_paint.setColor(0xFF808080);
m_canvas.drawLine(0, 0, m_view_width, 0, m_paint); // 윗줄
m_canvas.drawLine(0, 0, 0, m_view_height, m_paint); // 좌측
m_paint.setColor(Color.WHITE);
m_canvas.drawLine(0, m_view_height, m_view_width, m_view_height, m_paint); // 밑줄
m_canvas.drawLine(m_view_width, 0, m_view_width, m_view_height, m_paint); // 우측
// 비트맵에서 현재 선택된 위치의 색상값을 얻어와서 메인 액티비티에 전달한다.
m_parent.selectColor(m_bitmap.getPixel(m_select_x, m_select_y));
// 뷰를 갱신한다.
invalidate();
}
m_shader_paint.setShader(shader);
// 그라데이션을 그린다.
m_canvas.drawRect(1, 1, m_view_width - 1, m_view_height - 1, m_shader_paint);
// Shader 를 제거한다.
m_shader_paint.setShader(null);
// 테두리를 그린다.
m_paint.setColor(0xFF808080);
m_canvas.drawLine(0, 0, m_view_width, 0, m_paint); // 윗줄
m_canvas.drawLine(0, 0, 0, m_view_height, m_paint); // 좌측
m_paint.setColor(Color.WHITE);
m_canvas.drawLine(0, m_view_height, m_view_width, m_view_height, m_paint); // 밑줄
m_canvas.drawLine(m_view_width, 0, m_view_width, m_view_height, m_paint); // 우측
// 비트맵에서 현재 선택된 위치의 색상값을 얻어와서 메인 액티비티에 전달한다.
m_parent.selectColor(m_bitmap.getPixel(m_select_x, m_select_y));
// 뷰를 갱신한다.
invalidate();
}
'프로그램 > 안드로이드 강좌' 카테고리의 다른 글
| 애니메이션 ( Animation ) - 개요 (0) | 2012.08.15 |
|---|---|
| 그림판 - Step1 (0) | 2012.08.15 |
| 각종 그라데이션 그리기 (0) | 2012.08.15 |
| 사진에서 색상정보 추출하기 (0) | 2012.08.15 |
| 간단한 녹음 / 재생 기능 사용하기 (0) | 2012.08.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 파워빌더
- MSsql
- 안드로이드
- 울산 예쁜 카페
- 티스토리초대장
- 삼척 추천 여행지
- 우리동네 카페
- 장현동 카페
- 초대장
- 리스트뷰
- 티스토리 초대
- 장현 카페
- 울산 북구 맛집
- 울산 카페
- PowerBuilder
- 센서
- 트리거
- 대구 카페 추천
- 삼척 추천여행지
- 울산 중구 카페
- 운정신도시
- 태그를 입력해 주세요.
- 안드로이드 강좌
- 간절곶 맛집
- 맛집
- 울산 맛집
- 울산 추천 카페
- trigger
- 티스토리 초대장
- 울산 카페 추천
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
글 보관함
