티스토리 뷰
이 자료들은 팁스소프트에서 제공하는 [ 알짜배기 ] 프로그램을 이용하면 더 편리하게 볼수 있습니다.
* 알짜배기 프로그램 받기 - http://www.tipssoft.com/bulletin/tb.php/QnA/8406
* 관리자의 Tipssoft 이야기를 들어보세요 ( 트위터 ID : tipssoft )
* 안드로이드 강좌 목록 - http://www.tipssoft.com/bulletin/tb.php/old_bbs/501
* 이 예제는 안드로이드 팜으로 만들어졌습니다.
( AndroidFarm - http://www.tipssoft.com/bulletin/tb.php/update/1388 )
안드로이드 기기의 배경화면은 사용자의 드래그를 통해서 화면을 이동할 수 있도록 되어 있습니다.
이와 같은 기능을 구현하려면 애니메이션 (Animation) 이라는 기술을 사용하면 됩니다.
애니메이션 기술은 객체 또는 객체 그룹의 움직임을 표현할 때 사용하면 매우 편리합니다.
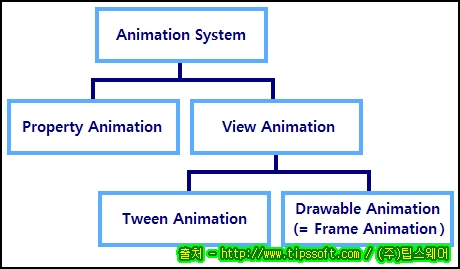
기본적으로 안드로이드 프레임워크에서 제공하는 애니메이션 시스템은 크게 Property Animation 과
View Animation 으로 나누어지며 View Animation 은 Tween Animation 과 Drawable Animation
( = Frame Animation ) 으로 세분화됩니다. 애니메이션의 구성도는 아래와 같습니다.

View Animation 은 짧은 코드로 구현하기가 쉽고, Property Animation 에 비해 애니메이션을 가볍게
사용할 수 있습니다. 그러나 이름에 명시되어 있듯이 뷰 객체에만 애니메이션을 적용할 수 있고, 뷰
객체의 크기 변경, 투명도 적용, 회전 그리고 이동하는 기능만을 제공합니다. 더불어 애니메이션이
적용될 때 뷰의 출력 부분만 변형되는 것이기 때문에 별도의 작업을 추가적으로 해주어야 할 수도
있습니다.
예를 들어 View Animation 을 적용하여 뷰의 크기가 작아져서 사라진 후 다시 나타나도록 구성하면
뷰가 사라져도 뷰가 있던 영역을 터치했을 때 사라진 뷰가 해당 이벤트를 감지하게됩니다.
즉, 뷰의 움직임은 단지 출력에만 적용되는 것이고, 객체 자체에는 반영되지 않아서 실질적인 뷰의
좌표는 프로그래머가 직접 조정해주어야 하는 것입니다.
반면 Property Animation 은 어떤 객체에 대해서든 애니메이션을 적용할 수 있으며 애니메이션이
적용되면 객체 자체가 영향을 받기 때문에 출력에 대한 부분과 실질적인 좌표들도 모두 애니메이션이
적용됩니다. Property Animation 은 색상, 위치, 크기같은 사항들을 애니메이션을 속성으로 지정할 수
있습니다.
이렇게 Property Animation 이 View Animation 보다 더 유연하고 다양한 표현을 할 수 있지만 해당
애니메이션은 안드로이드 3.0 에서 소개되었기때문에 현재 진저브레드( 안드로이드 2.3 ) 이하 에서는
아직 사용되지 않고 있습니다.
View Animation 중 하나인 Tween Animation 은 애니메이션을 구성할 때 입력한 정보를 연산하여
뷰의 위치나 크기를 변경하거나 뷰를 회전시킬 때 사용하며 Drawable Animation 은 만화 영화를
만들때 사용하는 방법처럼 단순히 여러개의 뷰를 빠르게 바꿔가며 방법을 이용해서 애니메이션을
구성합니다. Drawable Animation 은 Frame Animation 이라고 부르기도 합니다.
각 애니메이션의 자세한 사용방법은 다른 강좌에서 소개하도록 하겠습니다.
'프로그램 > 안드로이드 강좌' 카테고리의 다른 글
| SQLite 사용하기 (0) | 2012.08.15 |
|---|---|
| Tween Animation (0) | 2012.08.15 |
| 그림판 - Step1 (0) | 2012.08.15 |
| Color Picker 만들기 (0) | 2012.08.15 |
| 각종 그라데이션 그리기 (0) | 2012.08.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리스트뷰
- 티스토리 초대
- 울산 맛집
- 티스토리 초대장
- 운정신도시
- 삼척 추천여행지
- 울산 카페
- 울산 예쁜 카페
- trigger
- PowerBuilder
- 대구 카페 추천
- 장현 카페
- 울산 북구 맛집
- 티스토리초대장
- MSsql
- 간절곶 맛집
- 맛집
- 태그를 입력해 주세요.
- 트리거
- 삼척 추천 여행지
- 파워빌더
- 안드로이드 강좌
- 안드로이드
- 울산 추천 카페
- 우리동네 카페
- 울산 중구 카페
- 장현동 카페
- 울산 카페 추천
- 센서
- 초대장
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
글 보관함
